Bootstrap3 横いっぱい バー
ひとつ上の Bootstrap3 グリッドレイアウト使いこなし術 Tetrathemesブログ
難しく考えすぎ Bootstrap臭のしないお洒落なレスポンシブwebデザインの作り方 名古屋 Webデザイナーの憂鬱
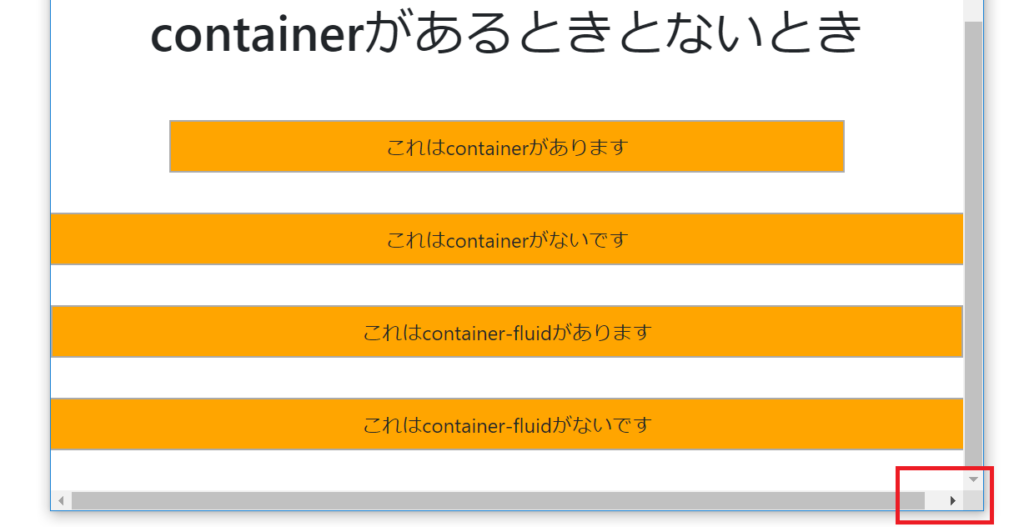
Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap4 Bootstrap3でガター幅 余白 カラムの隙間 を調整する Ec Tips

Bootstrap4 ナビゲーションバー Navbar の使い方を徹底解説 Webst8のブログ

Bootstrap Containerとcontainer Fluidの違い Mochanote

Bootstrap 3で等幅ナビゲーションバー Navbar Justified を実現する From Agonymous Coward
Bootstrapで横幅いっぱいに画像を表示しよう ジャンボトロン Jumbotron の設置方法

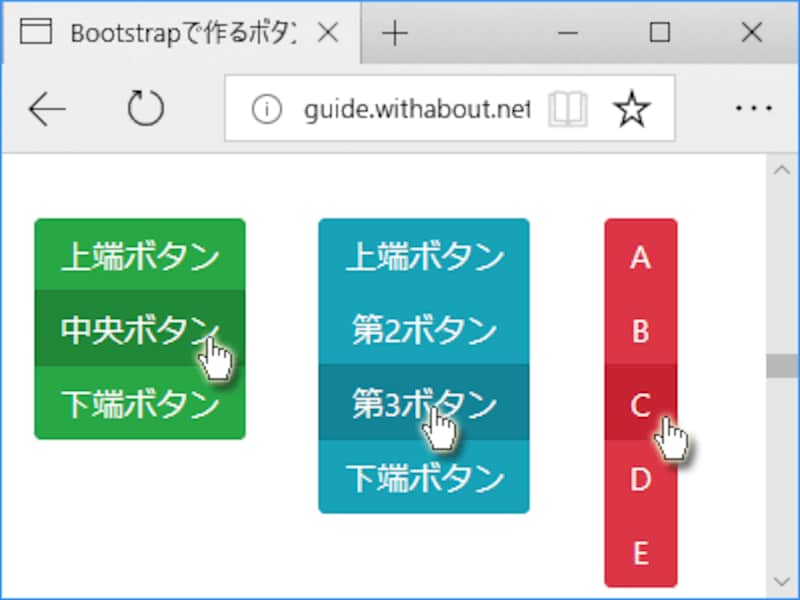
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog
You have just read the article entitled Bootstrap3 横いっぱい バー. You can also bookmark this page with the URL : https://narrowsuppo.blogspot.com/2022/11/bootstrap3.html
0 Response to "Bootstrap3 横いっぱい バー"
Post a Comment