Css シークバー 非表示

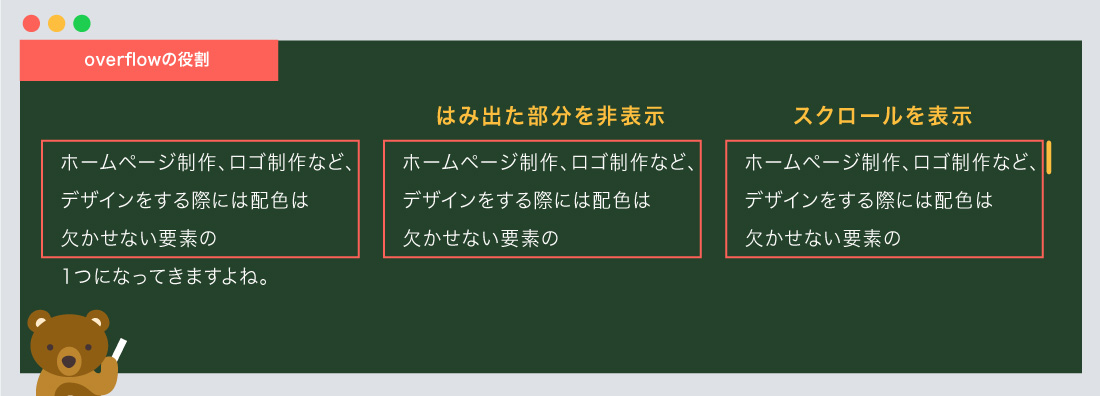
Css Overflowの使い方 Hiddenやscrollの違いは

Iframe インラインフレーム とは 使い方や高さの調整方法について Seoラボ
ホームページ作成 スクロールバーの表示 非表示を調整する Webサイト作成 フリー素材コード の1uphp Com スタイルシート Htmlやfirefox Operaなどのブラウザの表示結果まで


Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net

Htmlでスクロールバーを表示 非表示する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

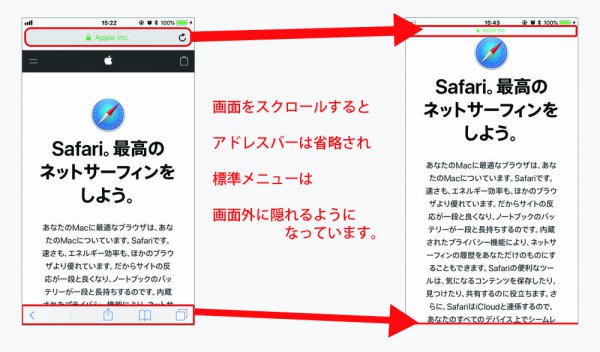
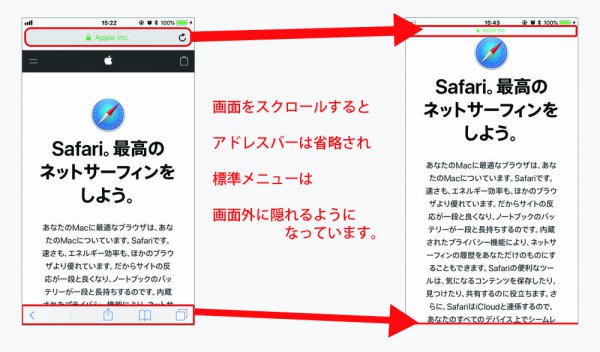
Iphone の Safari でアドレスバーや標準メニューが消えない時に確認した方がいいcssの設定 I Ll Be Net

横スクロールバーを非表示にする方法 ちょっとしたカスタマイズでもストレス軽減になります やさしいブログの作り方

Css Overflowの使い方 Hidden Scrollの指定方法など Shu Blog

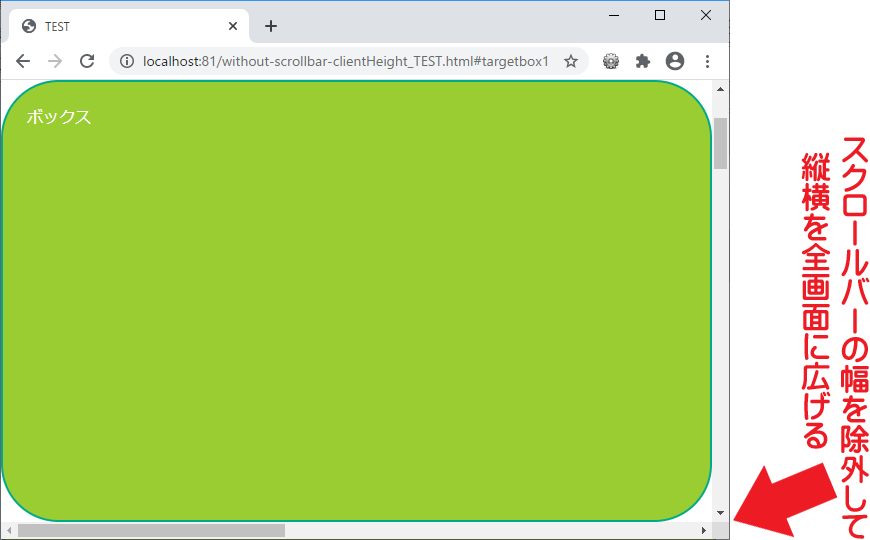
ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー

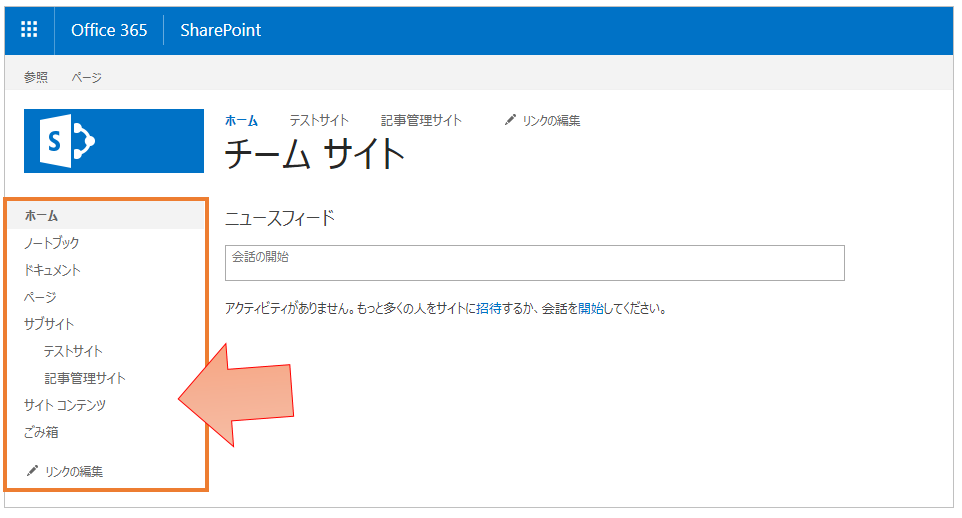
Cssでsharepointのサイドリンクバーを非表示可する

全画面表示の時にアドレスバーの部分を消す方法 Okwave
You have just read the article entitled Css シークバー 非表示. You can also bookmark this page with the URL : https://narrowsuppo.blogspot.com/2022/01/css.html
0 Response to "Css シークバー 非表示"
Post a Comment